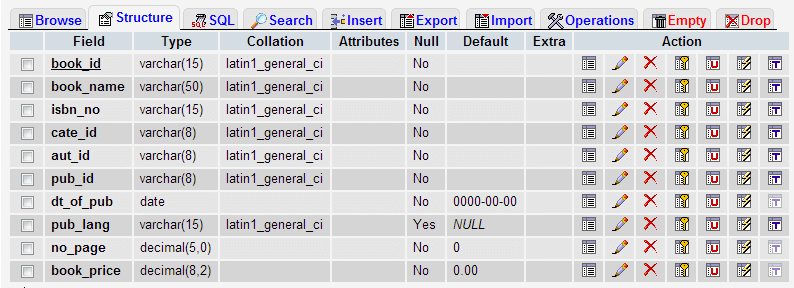
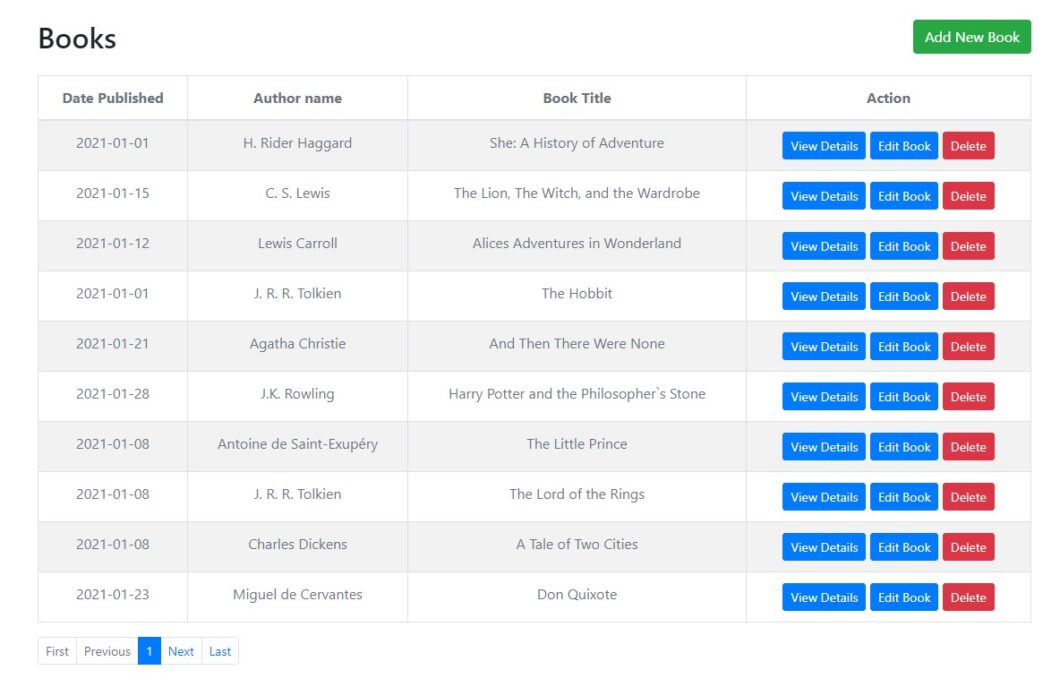
AJAX Database Example The following example will demonstrate how a web page can fetch information from a database with AJAX Example Person info will be listed here. In this tutorial we will implement PHP MySQL AJAX example using JQuery Library with simple Employee Saving Getting records for us to test the POST GET method AJAX. Using Jquery Ajax to retrieve data from Mysql..
Whats the advantage of passing data as parameters vs part of the URL in an Ajax GET request. The required URL parameter specifies the URL you wish to request The optional callback parameter is the name of a. Perform an asynchronous HTTP Ajax request 15 jQueryajax url settings url Type. To make an AJAX GET request with parameters we need to use the XMLHttpRequest object in. Load data from the server using a HTTP GET request 10 jQueryget url data. The jQuery get method sends asynchronous http GET request to the server and retrieves the. The basic parameters of the ajax function include the url the target URL for the request the method. The url parameter of the open method is an address to a file on a server..
There are two main ways you can get access GET variables Via PHPs _GET array associative array With PHP you can just make a template. Textdivhoverfunction getajaxphp functiondata documentgetElementByIdcounterinnerHTML datajack. I have simplified your Jquery part into this ajax url Function result alertYou are getting a reply. Use AJAX to Pass the PHP Variable to JavaScript We can use AJAX to get the data and variables from the PHP server to JavaScript This method has separate server-side and client. A quick and easy way to pass a variable from PHP to Javascript is to use the short echo tag..
Fast code fetch without jQuery async function product_serachword var response await fetch. To make an AJAX call without jQuery we use the XMLHttpRequest object a built-in browser object that allows us to make. August 21 2015 Share Short for Asynchronous JavaScript and XML Ajax is a mechanism for making partial page updates. We can also execute an AJAX request using a library like jQuery POST requests in jQuery are executed using the post function. Im providing this copypasteable POST ajax form ignoring Microsofts nuances with minimal comments to help others like me learn..


Comments